よく foreman gemを使って Procfile を実行する方法が紹介されていますが、RubyMine/IntelliJ IDEAを使って表題の事を行う方法を紹介します。
動作確認環境
- macOS 10.14.4
- Ruby 2.5.3
- Ruby on Rails 5.2.2
- Webpack ~> 4.x
- Vue ^2.6.10
前提として、WebpackとVueをRailsプロジェクトで使える状態になっていればOKです。
設定
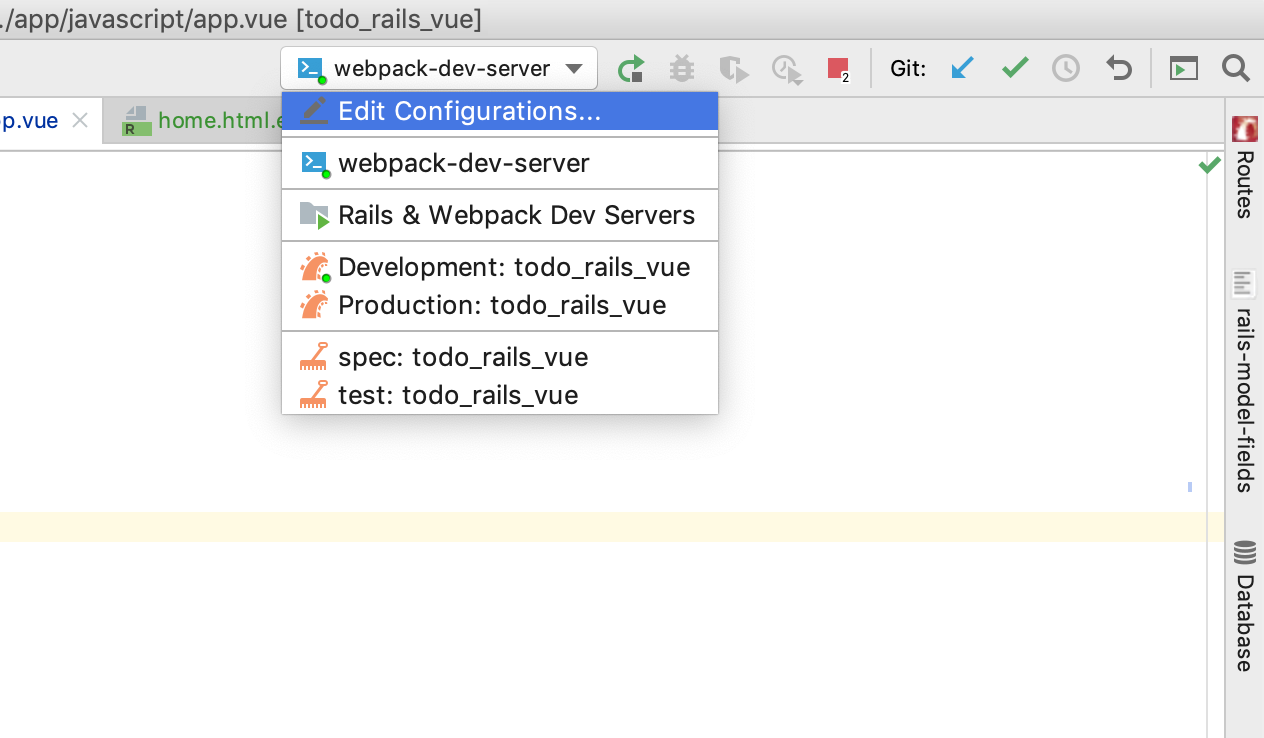
ここから設定します
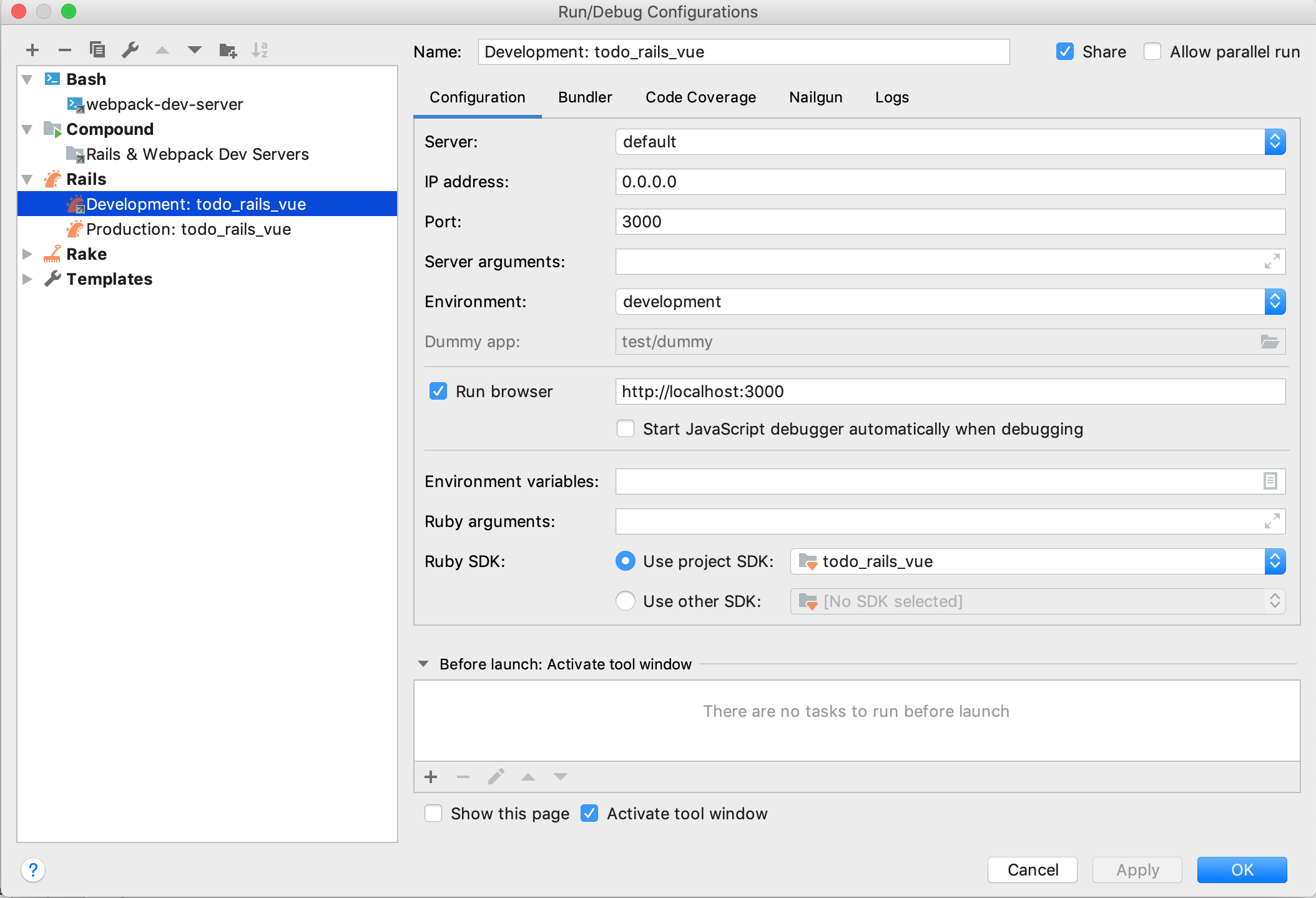
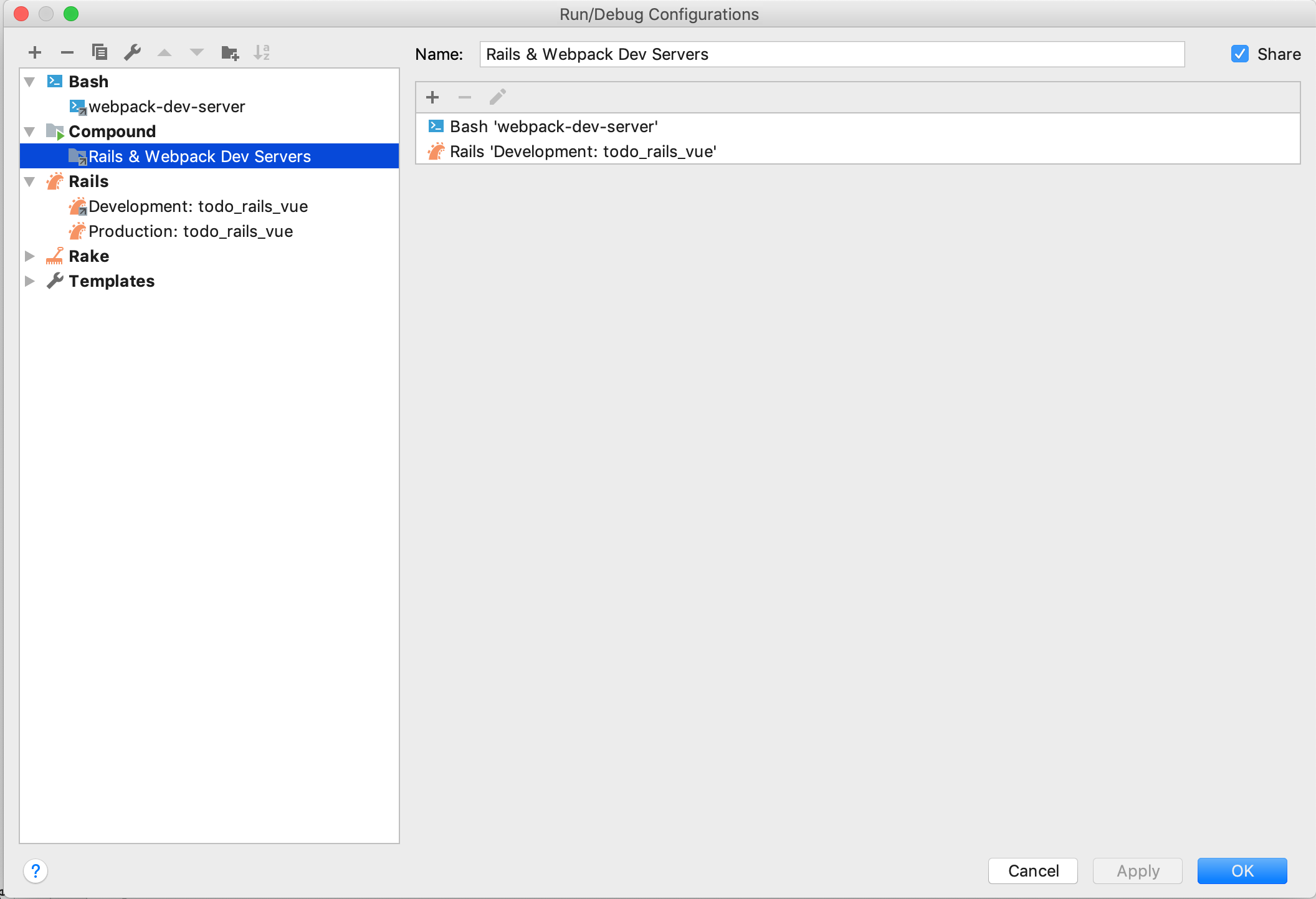
Railsの Development と Production はRubyMineでOpenすると自動的に作られますが、無ければ手動で作ってもOK。この設定をVCSで管理したい場合は Share にチェックを入れる。
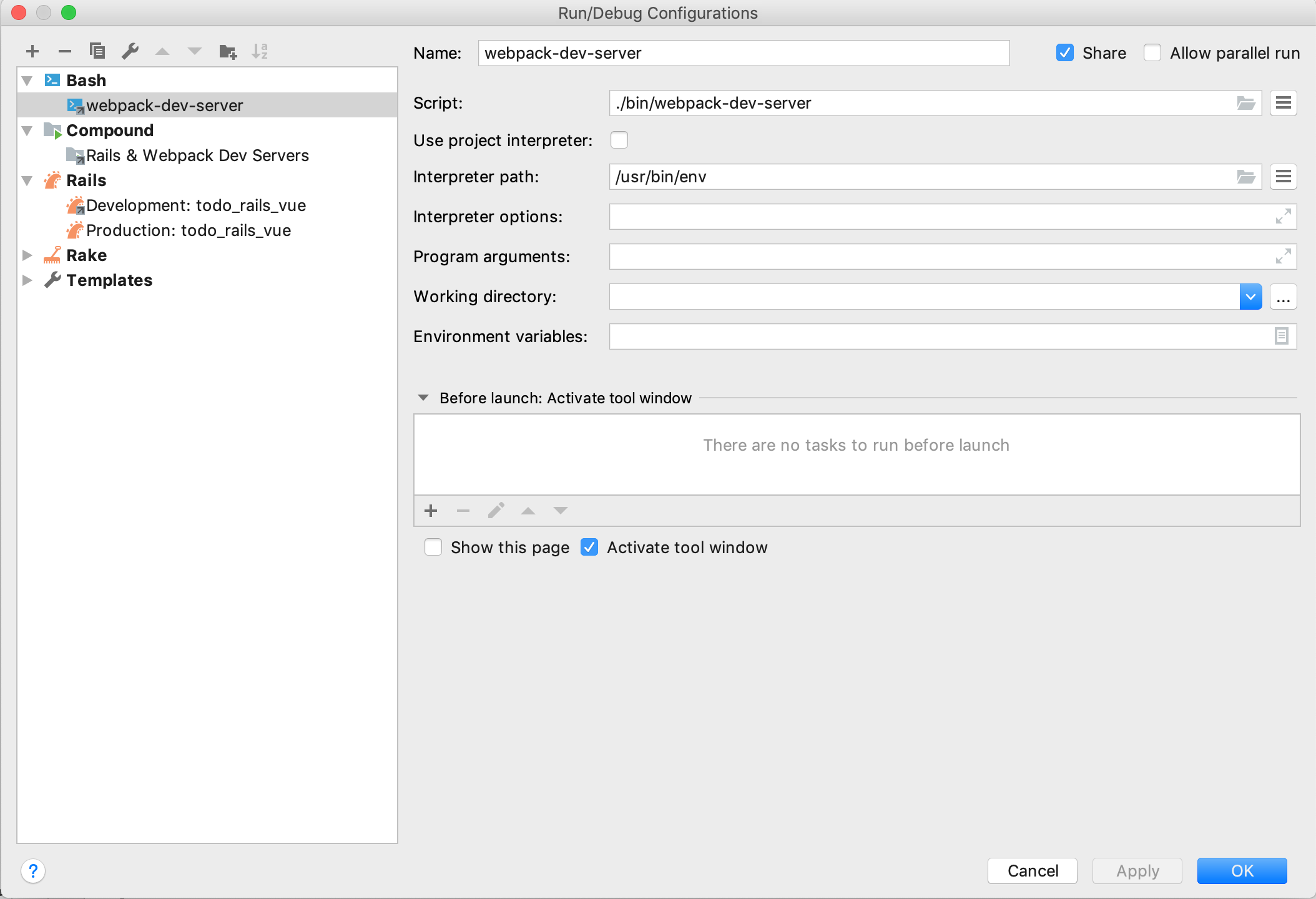
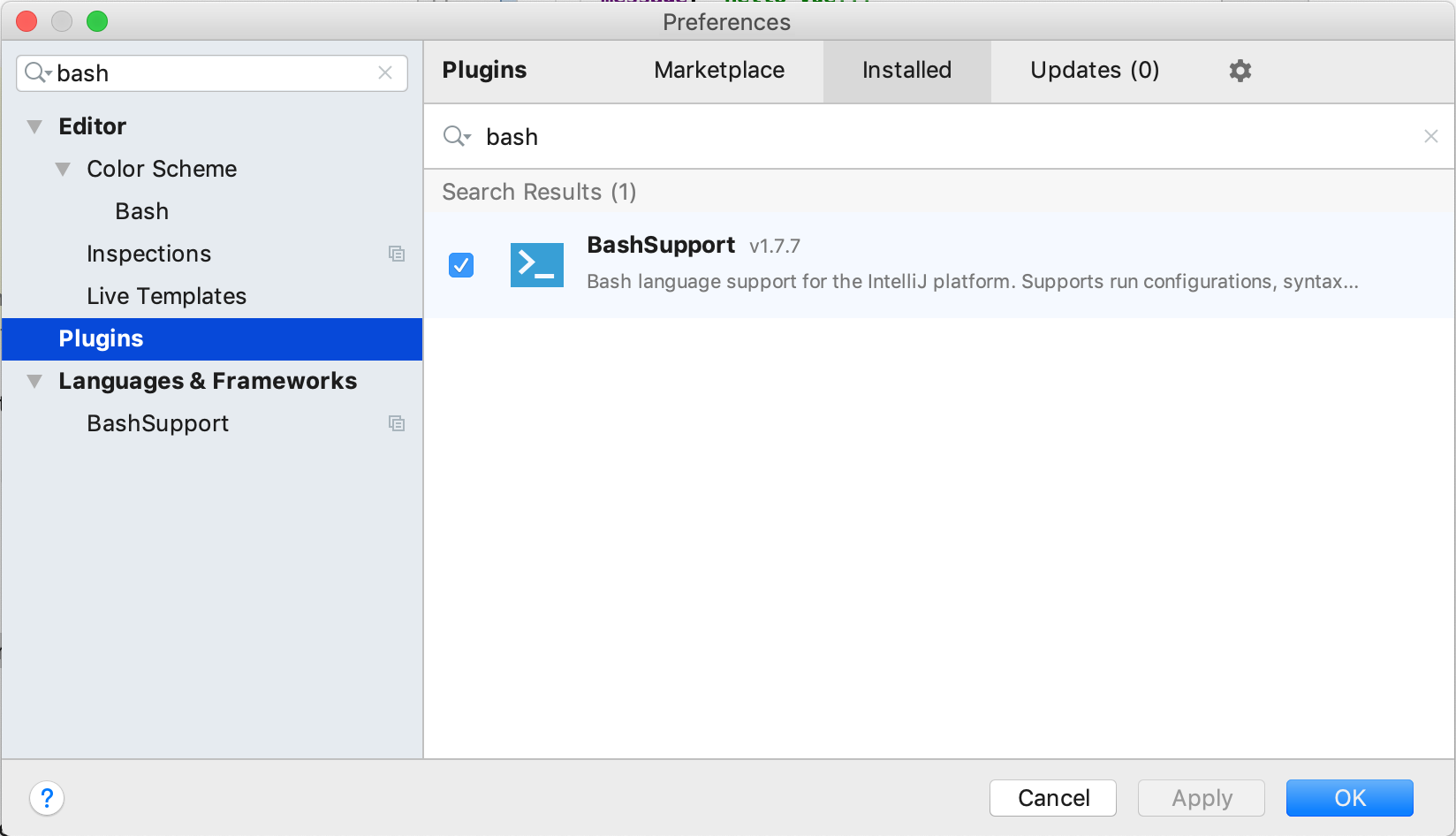
./bin/webpack-dev-server の実行を追加します。 Bash が出てこない場合は BashSupport pluginをインストール。この設定をVCSで管理したい場合は Share にチェックを入れる。
一度 Apply をクリックして設定を保存。(そうしないと + をクリックしても一覧に出てこない)
Compound を作成し、こんな感じに設定します。この設定をVCSで管理したい場合は Share にチェックを入れる。
OKをクリックして、三角マークの Run ボタンを押す(ショートカットがお好きな方は Cmd+Alt+R ※設定に依存)
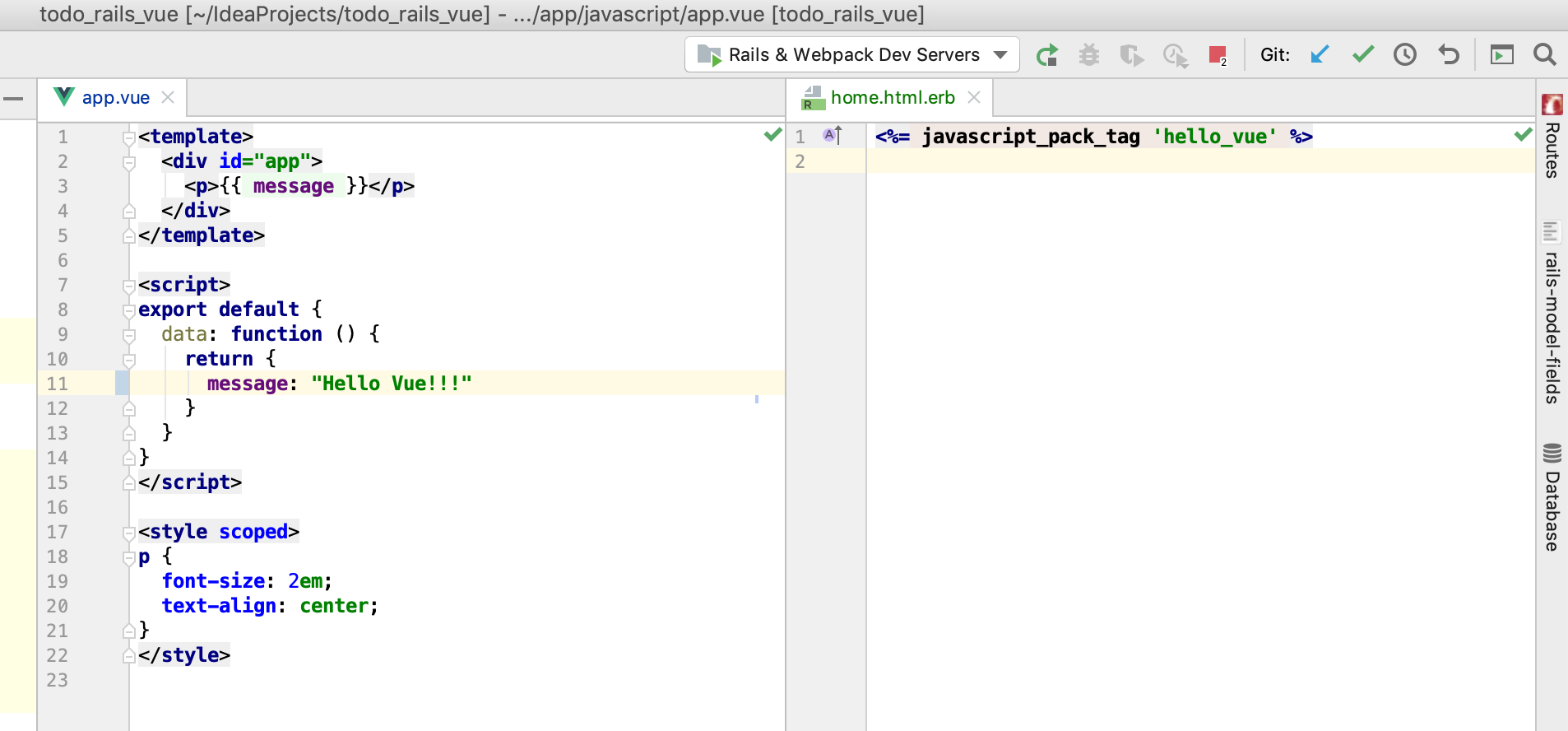
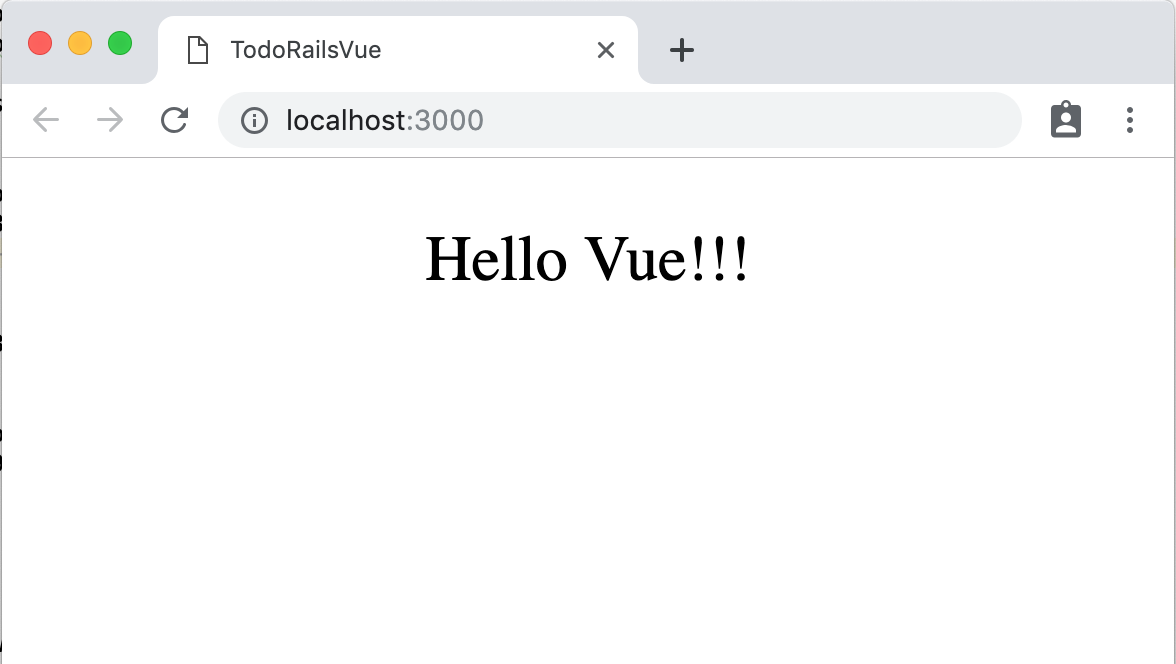
app.vue を少し変更して(↓ ! の数を増やしてみました) 自動的にブラウザの表示がリフレッシュされている事が確認できたら、設定完了です。
設定内容をVCSで管理する場合
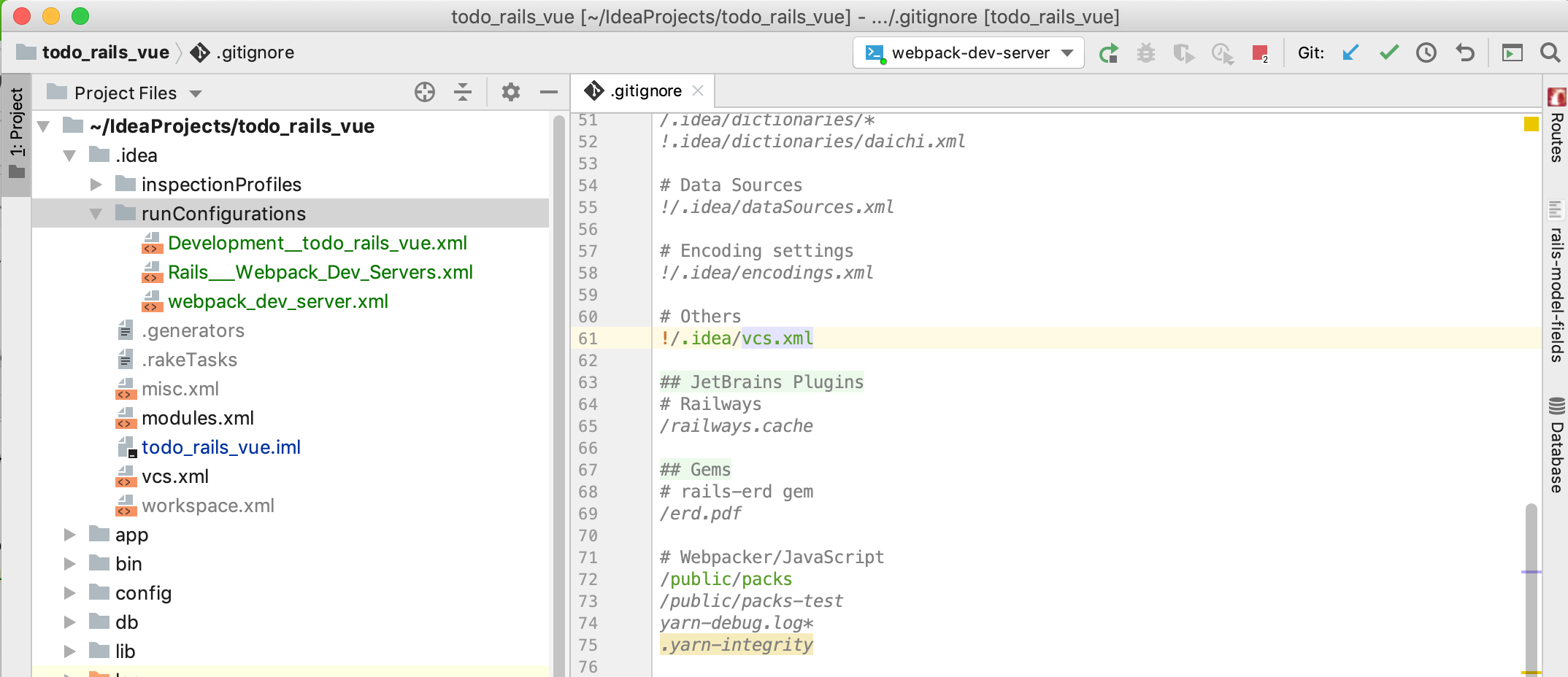
以下のように 1: Project で Project Files を選択すると隠しファイルも表示されます。 Share した設定は、 runConfigurations に表示されるので、これらをVCSで管理します。
私が使っている .gitignore はこちらで公開中です(できればそのまま使わず、参考程度に。)