前回の記事"Vue.jsで画像を一覧表示する(vue入門)"でVueについて記載したが、ここではVueとCordovaを使ったAndroidアプリ開発について記す。
Cordovaプロジェクト作成
以下のようなコマンドでプロジェクト(ここでは前回と同じ"my-project")を作成する。
事前にAndroid Studioをインストールして、デバッグできる環境を用意しておく。
# vue cli 3.0, Cordovaのインストール (インストール済みなら不要)
yarn global add @vue/cli
yarn global add cordova
# プロジェクト"my-project"作成 (*2)
vue create my-project
# cordovaのセットアップ(以前の記事(*)の続きの場合はここから)
cd my-project\
vue add cordova
# ここで質問されるため、デフォルトのまま以下のように回答した(適宜変更する)
# ? Name of folder where cordova should be installed src-cordova
# ? ID of the app com.vue.example.app
# ? Name of the app VueExampleAppName
# ? Select Platforms: Android, iOS, Browser, OSX
# 対応するプラットフォームとして全て(Android, iOS, Browser, OSX)のものを選択した。
(*1) Vue.jsで画像を一覧表示する(vue入門)
(*2) vueコマンドが使えない場合、パスが通っていない可能性がある。npm bin -gで得られるパスを環境変数に追加する。
デバッグ
デバッグはUSB接続したAndroid端末のアプリからHTTPでPCに接続することで行う。以下のコマンドでデバッグ用のAPKを作成し、Android端末にインストールするとともに、PCにWebサーバを立ち上げる。
npm run cordova-serve-android
画面表示はHTTPが利用されており、PCがWebサーバーとなり画面を提供する。PCにウイルス対策ソフトなどでファイヤーウォールが入っている場合は、該当するポートを開く必要がある。開いているポート(URL)は、cordova-serve-android の処理の中で次のように表示される。ここでの例では8080ポートにPCの外部(Androidスマホ)からアクセスできる必要がある。また、AndroidスマホがPCと同じLANに接続されていることに注意する。
App running at:
- Local: http://localhost:8080
- Network: http://192.168.100.135:8080
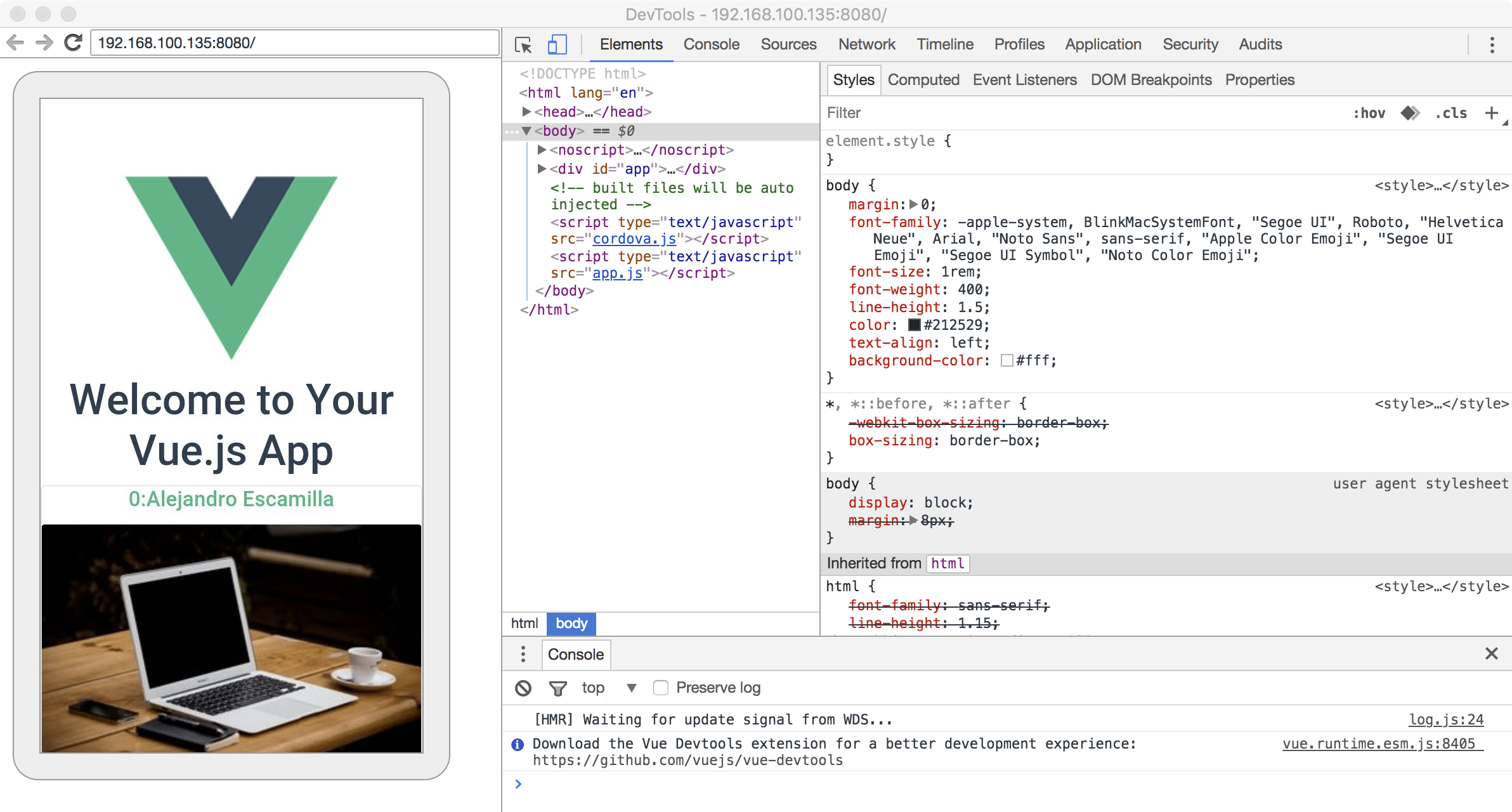
PCのChromeを立ち上げ、 chrome://inspect とURL部分に入れると、DevToolsの画面が開き、この中の"Remote Target" に表示されているアプリ(ここでは"my-project")の下にある"inspect"という文字をクリックすることで新しいウインドウが開き、デバッグ画面が表示される。コンソールの内容が表示されるなど、デバッグ方法はWebアプリとよく似ている。

APKの作成
npm run cordova-build-android
でAndroid Studioで読み込めるAndroidプロジェクトフォルダ(/src-cordova/platforms/android)が生成される。このAndroidプロジェクトフォルダをAndroid Studioで開き、Releaseビルドで署名つきAPKを作成すれば、任意の端末にインストールできるAPKを生成できる。
まとめ
Webアプリ開発の知見であれば、比較的簡単にスマートフォンアプリが開発できることがわかった。