どうも。Cocoda!のエンジニアのいがりです。
Cocoda!の一部がログインせずに見られる仕様になり、OGPを表示させたくなりました。はじめてのOGP対応だったので覚え書きとして残します。
環境
React.jsによるSPAをNetlifyでホスティングしています。
要件
TwitterでシェアしたときにOGPがページごとに動的に変えて表示されるようにしたい!
OGPとは
Open Graph Protocolの略。
SNSでシェアしたときに、リンク先の情報が表示されるよく見るアレです。

OGPを設定していないとシェアしたときに下のような簡素な印象になります。 (postdさん、ごめんなさい。ちょうどシェアしたときにうまく言ってなかったようなので使わせていただきます。めちゃめちゃ好きなメディアです。)

シェアされる、あるいはシェアしてほしいページはOGPを設定したいですよね。
OGPの設定の仕方
このOGPは以下のタグによって表示されています。ディベロッパーツールから確認できます。
<head>
<meta property="og:url" content="https://news.google.com">
<meta property="og:title" content="Google ニュース">
<meta property="og:image" content="https://lh3.googleuserc...">
<meta property="og:description" content="Google ニュースが世界中のニュース提供元から集約した広範囲にわたる最新情報">
</head>
OGP生成の課題
jsからmetaタグを動的に書き換えれば一見すぐOGP表示できそうですが、そんなに甘くなかった。。。😢
TwitterやFacebookクライアントはjsを解釈してくれないので、シェアしたときに、動的に書き換える前の、取得した素のhtmlに書いてあるmetaタグのみしか見てくれません。
つまり、 サーバーから返した静的なファイルのOGPを読み込ませる必要があります。
解決策
調べたところ解決策が2つありました。
- SSR(サーバーサイドレンダリング)
- prerender
SSR
(元々ブラウザ上でしか動かなかった)JavaScriptをサーバー内部で実行して、HTMLを生成すること
ここで詳しく述べるのは控えますが、フロントエンドが複雑になりそうだなーという印象がありました。
prerender
prerender とは、あらかじめレンダリングしたファイルを読み込むことです👀。これによってjsによって動的なアプリケーションであっても、SSRせずに静的なファイルをクライアントに返すことができます。
サイトのホスティングに使用している Netlify ではbeta版で prerenderのサポートをしています。
Our built-in prerendering service will cache prerendered pages for between 24 and 48 hours; this is not adjustable.
当社の組み込みの事前レンダリングサービスは、事前レンダリングされたページを24〜48時間キャッシュします。 これは調整できません。
なるほど。
簡単に設定できそうだったのでとりあえずNetlifyのprerender機能を試してみることにしました。(しかも無料)
Prerenderまでの手順
1. React Helmet を使って動的にmetaタグを書き換える

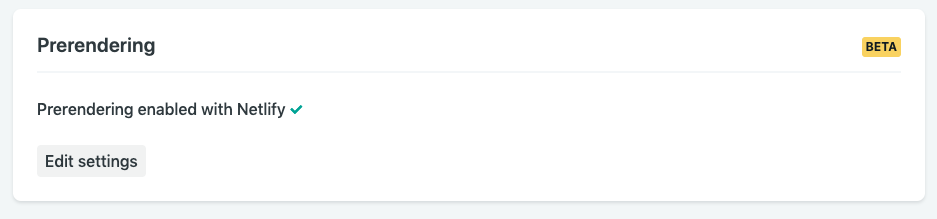
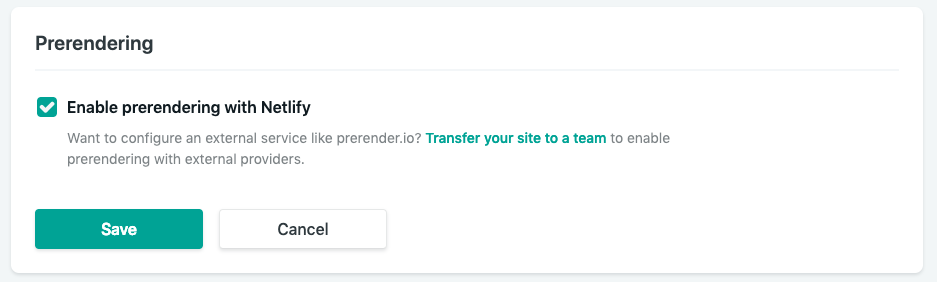
2. NetlifyのSettingsタブのPrerenderingセクションに移動

3. Enable Prerenderingにチェックを入れる

4. robots.txtにOGPを表示したいサイトのクロールを許可する
User-agent: Twitterbot # Twitterは許可する
Allow: /allow # /allow パスはクロールを許可する
5. fetch as googleする
robots.txtはキャッシュされるので、 fetch as google からGoogleに再読込してもらいます。

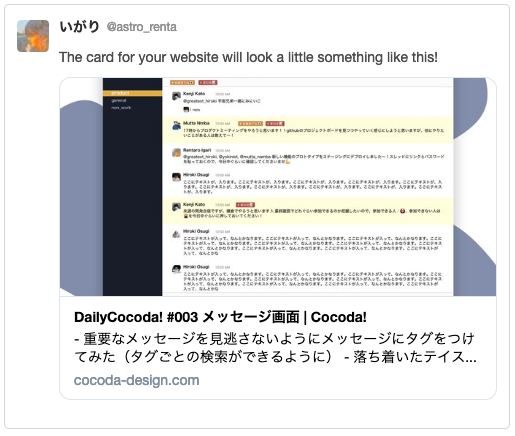
5. OGP表示の確認
TwitterでのOGP表示のプレビューができる Card validator で確認してみます。

!!!!以上!!!!
爆速でOGP設定できました。すごいぞNetlify。
まとめ
超簡単にOGP設定できちゃいました。
SPAでのOGP生成で悩んでいる人に届くと良いな。