pagespeedaやlighthouse、様々な計測ツールが充実してきていることからも
Webサイトでのパフォーマンスはwebサービスにとっての重要度は高い。
ユーザにとっては早いとストレスがないし、
ビジネスにとっても早くなるだけで売り上げがあがる、とも言われている
そこから
「Webページで早いところどこ」
これを簡単に調べる方法を紹介する:
Chrome User Experience Report
Webのパフォーマンスをより早くしようという取り組みは
Web Fundamental というプロジェクトでgoogleがやっている。 https://developers.google.com/web/fundamentals/
そのなかに Chrome User Experience Report という取り組みで
世界中のウェブサイトのパフォーマンスが記録され公開されている。
そしてこのデータセットはBigQueryで簡単に利用できるのである。
メトリクス
Webパフォーマンスをはかるメトリクスにはいくつかの種類がある。
https://developers.google.com/web/tools/chrome-user-experience-report/#metrics
ここではFirst Content-ful Paint(意訳: ファーストビューがいい感じになる)を基準に並び替える
パフォーマンスの測定は、10回やれば10回同じなるわけではない。
そのため 上記のサイトではパフォーマンスの分布としてデータセットが公開されている。
今回はstart * density という形で、計算をする
density の最大のところ、とかやっても良いかもしれない。
http/https などのプロトコルやネットワーク環境はてはデバイスタイプで
差は全然でるので、そういったことを調べても面白いと思う
今回はhttpsかつdesktopで調べる
BigQueryで抜き出してみる
TLD?ごとにデータが分けられているので、正確に日本のサイトとかで分けることはできないので
"日本のサイトの中で"といった網羅的な記述はできない
with
dataset as (
select
origin
, effective_connection_type.name as network
, form_factor.name
, (select SUM(start * density) from unnest(first_contentful_paint.histogram.bin)) as avg_msec
from
(
select * from `chrome-ux-report.country_jp.201812`
)
)
, report as (
select *,
rank() over (partition by network, name order by avg_msec) as rank
from dataset
where
1 = 1
and name = 'desktop'
and network = '4G'
and starts_with(origin, 'https://')
order by avg_msec
)
select * from report limit 100
結果
| origin | network | name | avg_msec | rank |
|---|---|---|---|---|
| https://www.d-deltanet.com | 4G | desktop | 2.37 | 1 |
| https://anshin-access.netstar-inc.com | 4G | desktop | 3.135 | 2 |
| https://democracy.glay.co.jp | 4G | desktop | 3.5850000000000004 | 3 |
| https://lyze.jp | 4G | desktop | 3.7849999999999997 | 4 |
| https://m.cotedazur.jp | 4G | desktop | 4.035 | 5 |
| https://id.gree.net | 4G | desktop | 4.245 | 6 |
| https://mobile.twitter.com | 4G | desktop | 4.33 | 7 |
| https://popvirus.jp | 4G | desktop | 4.335 | 8 |
| https://f.fdol.jp | 4G | desktop | 4.400000000000001 | 9 |
| https://points.line.me | 4G | desktop | 4.445 | 10 |
| https://www.pscube.jp | 4G | desktop | 4.555000000000001 | 11 |
| https://www.host2.jp | 4G | desktop | 4.900000000000001 | 12 |
| https://www.ad-box.com | 4G | desktop | 5.115 | 13 |
| https://love-period.net | 4G | desktop | 5.1499999999999995 | 14 |
| https://s.keibabook.co.jp | 4G | desktop | 5.175 | 15 |
| https://s.maho.jp | 4G | desktop | 5.220000000000001 | 16 |
| https://pf.ateamid.com | 4G | desktop | 5.475 | 17 |
| https://layton-akuma.g-takumi.com | 4G | desktop | 5.610000000000001 | 18 |
| https://xperiacoverstore.jp | 4G | desktop | 5.629999999999999 | 19 |
| https://www.yoasobiweb.com | 4G | desktop | 5.6850000000000005 | 20 |
なんと堂々の一位は "パチンコ屋" のサイトである。
そのほかにも競馬、風俗、ホストクラブのサイトが早いらしい。
パフォーマンスは実際にその目で確かめて見てほしい。どれもとても早い
若干の世間の闇を感じつつも、その中で奮闘している LINE, GREE, twitterのトップページはとても奮闘していると思う。
考察
ログイン状態での測定、ServiceWorkerある上での測定、みたいなのは
おそらく考慮できていないので実際の実感値としては多少ズレるところもあるだろう。
またサイトのコンテンツ、画像などなどによっても
そもそも出せるパフォーマンスの限界値っていうのが変わってくるのでサイトの条件を適切に揃えることは難しい
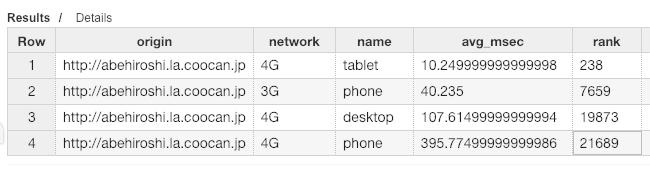
阿部寛のサイト
早いサイトといえば阿部寛のサイトが話題によく上がる
実際阿部寛のサイトはどれぐらいすごいのかも調査してみる。
それでも238位である。まだまだだな阿部寛。
それでもtabletでは 10msecである。 すごい
おわりに
ざっくりとWebサービスのパフォーマンスをみる方法を紹介した。