Monthly Web Development Update 12⁄2018: WebP, The State Of UX, And A Low-Stress Experiment
It’s the last edition of this year, and I’m pretty stoked what 2018 brought for us, what happened, and how the web evolved. Let’s recap that and remind us of what each of us learned this year: What was the most useful feature, API, library we used? And how have we personally changed?
For this month’s update, I’ve collected yet another bunch of articles for you. If that’s not enough reading material for you yet, you can always find more in the archive or the Evergreen list which contains the most important articles since the beginning of the Web Development Reading List. I hope your days until the end of the year won’t be too stressful and wish you all the best. See you next year!
News
- Microsoft just announced that they’ll change their Edge strategy: They’re going to use Chromium as the new browser engine for Desktop instead of EdgeHTML and might even provide Microsoft Edge for macOS. They’ll also help with development on the Blink engine from now on.
- Chrome 71 is out and brings relative time support via the Internationalization API. Also new is that speech synthesis now requires user activation.
- Safari Technology Preview 71 is out, bringing
supported-color-schemesin CSS and adding Web Authentication as an experimental feature. - Firefox will soon offer users a browser setting to block all permission requests automatically. This will affect autoplaying videos, web notifications, geolocation requests, camera and microphone access requests. The need to auto-block requests shows how horribly wrong developers are using these techniques. Sad news for those who rely on such requests for their services, like WebRTC calling services, for example.
General
- We’ve finally come up with ways to access and use websites offline with amazing technology. But one thing we forgot about is that for the past thirty years we taught people that the web is online, so most people don’t know that offline usage even exists. A lesson in user experience design and the importance of reminding us of the history of the medium we’re building for.
UI/UX
- Matthew Ström wrote about the importance of fixing things later and not trying to be perfect.
- A somewhat satiric resource about the state of UX in 2019.
- Erica Hall shows us examples of why most of ‘UX design’ is a myth and why not only design makes a great product but also the right product strategy and business model. The best example why you should read this is when Erica writes “Virgin America. Rdio. Google Reader. Comcast. Which of these offered a good experience? Which of these still exists?” A truth you can’t ignore and, luckily, this is not a pessimistic but very thought-provoking article with great tips for how we can use that knowledge to improve our products. With strategy, with design, with a business model that fits.

Tooling
- Sandip Devarkonda explains how we can build a real-time app with GraphQL subscriptions on Postgres.
HTML & SVG
- Michael Scharnagl on why bashing people because they prefer one coding language over the other needs to stop.
Accessibility
- Scott O’Hara reminds us of how important it is to not forget about the inherent functionality and accessibility that many provide when we strive for custom-styled controls.
CSS
- CSS Environment Variables are coming, and here’s why we need them in addition to Custom Properties.
- Andy Bell explains how we can use CSS Custom Properties to manage flow and rhythm in our layouts. An excellent example that goes beyond using Custom Properties for color values.
JavaScript
- Google is about to bring us yet another API: the Badging API allows Web Desktop Apps to indicate new notifications or similar. The spec is still in discussion, and they’d be happy to hear your thoughts about it.
- Hidde de Vries explains how we can use modern JavaScript APIs to scroll an element into the center of the viewport.
- Available behind flags in Chrome 71, the new
Background Fetchmakes it possible to fetch resources that take a while to load — movies, for example — in the background. - Pete LePage explains how we can use the Web Share Target API to register a service as Share Target.
- Is it still a good idea to use JavaScript for loading web fonts? Zach Leatherman shares why we should decide case by case and why it’s often best to use modern CSS and
font-display: swap;. - Doka is a new standalone JavaScript image editor worth keeping in mind. While it’s not a free product, it features very handy methods for editing with a pleasant user experience, and by paying an annual fee, you ensure that you get bugfixes and support.
- “The Power of Web Components” shares the basic concepts, how to start using them, and why using your own HTML elements instead of gluing HTML, the related CSS classes, and a JavaScript trigger together can simplify things so much.
Security
- Scott Helme shares information about a new security header that we can make use of:
Clear Site Dataallows site owners to clear data from cache, (local/session/permanent) storage, or cookies. This could be useful to delete sensitive or private data stored in localStorage or authentication cookies easily. - We know by now that using
rel=noopeneris a good idea fortarget=_blanklink elements. Now Firefox experiments with automatically substitutingrel=noopenerin the browser to ensure the security attack can’t be abused. - Terence Eden explores how a lot of big sites offering payment are including unauthenticated, unverified JavaScript from third parties. He elaborates what this means, why it’s so harmful, and how we could solve the issue. That said, the Stripe JavaScript bundle that you need to include isn’t offering Sub Resource Integrity either.
- Another security incident happened with a very popular npm package:
event-streamwas published with malware code that steals specific Bitcoin wallets from computers. Please check the dependencies on your machine and ensure you update to the latest package versions.npm auditalso helps identify such issues.
Privacy
- Do you have a husband or wife? Kids? Other relatives? Then this essential guide to protecting your family’s data is something you should read and turn into action. The internet is no safe place, and you want to ensure your relatives understand what they’re doing — and it’s you who can protect them by teaching them or setting up better default settings.
Web Performance
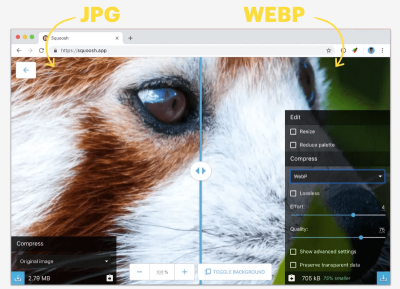
- How do WebP image file sizes compare to the best performing JPEG optimizations? Daniel Aleksandersen presents the numbers and concludes that WebP does a fantastic job at beating other optimized formats nearly every time.
- Ire Aderinokun shows how we can use WebP images today. This becomes even more relevant now that Firefox offers WebP support in their Nightly builds and Edge supports the format since the last release, too.
- Amazon’s cloud unit launches Arm-based server chips, and by that, they’re able to reduce costs by about 45% (e.g. for web servers). This means that the energy consumption is much lower and overall efficiency is higher which is a good sign for our planet as well. We need more of these evolutionary infrastructure upgrades that lower the impact of tech on our climate.

Work & Life
- Shana Lynch tells us what makes someone an ethical business leader, which values are important, how to stand upright when things get tough, and how to prepare for uncomfortable situations upfront.
- Ozoemena Nonso tries to explain why we often aren’t happy. The thief of our happiness is not comparing ourselves with others; it’s that we struggle to get the model of comparison right. An incredibly good piece of life advice if you compare yourself with others often and feel that your happiness suffers from it.
- A rather uncommon piece of advice: Why forcing others to leave their comfort zone might be a bad idea.
- Sandor Dargo on how he managed to avoid distractions during work time and do his job properly again.
- Paul Robert Lloyd writes about Cennydd Bowles’ book “Future Ethics” and while explaining what it is about, he also points out the challenges of ethics with a simple example.
- Jeffrey Silverstein is a teacher and struggled a lot with finding time for side projects while working full-time. Now he found a solution which he shares with us in this great article about “How to balance full-time work with creative projects.” An inspiring read that I can totally relate to.
- Ben Werdmüller shares his thoughts on why lifestyle businesses are massively underrated. But what’s a lifestyle business? He defines them as non-venture-funded businesses that allow their owners to maintain a certain level of income but not more. As a fun sidenote, this article shows how crazy rental prizes have become on the U.S. West Coast.
- Jake Knapp shares how he survived six years with a distraction-free smartphone — no emails, no notifications. And he has some great tips for us and an exercise to try out. I recently moved all my apps into one folder on the second screen to ensure I need to search for the app which usually means I really want to open it and don’t just do it to distract myself.
- Ryan Avent wrote about why we work so hard. This essay is well-researched and explains why we see work as crucial, why we fall in love with it, and why our lifestyle and society embraces to work harder all the time.

Going Beyond…
- Maryanne Wolf shares research showing that when our reading brain skims texts, we don’t have time to grasp complexity, to understand feelings, or to perceive beauty. A trend that has grown worse over the last decades.
- Global investors managing $32tn issued a stark warning to governments at the UN climate summit, demanding urgent cuts in carbon emissions and the phasing out of all coal burning. Without these, the world faces a financial crash several times worse than the 2008 crisis, they said.
- In some ways, the planet’s worst mass extinction — 250 million years ago, at the end of the Permian Period — may parallel climate change today.
Further Reading
- “Building Hybrid Apps With ChakraCore>,” Eric Rozell
- “A Beginner’s Guide To jQuery-Based JSON API Clients,” Ben Howdle
- “Inside Microsoft’s New Rendering Engine For The “Project Spartan”,” Jacob Rossi
- “Server-Side Rendering With React, Node And Express,” Dmitry Nutels


 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!





