概要
YouTube やニコニコ動画のワンシーンを画像として保存したい時、どうしてますか?
OS のスクリーンショット機能?でも良いんですが、たいてい矩形選択する必要があるから面倒だし、きれいに選択できなかったら嫌ですよね?私は嫌です。
そこでエンジニアなりに video 要素について調べてみると(ほとんどの動画は video 要素で実装されているので)、 Canvas の drawImage 関数にそのまま渡して描画できることがわかりました。
つまり仮想 Canvas に video 要素を描画してスクリプトダウンロードするブックマークレットを作れば、ワンタッチで動画のスクリーンショットを撮影することができそうです。
コード
というわけで作ったのがこちらになります。
javascript: (() => { const video = document.querySelector('video'); if (video) { const canvas = document.createElement('canvas'); canvas.width = video.clientWidth; canvas.height = video.clientHeight; const context = canvas.getContext('2d'); context.drawImage(video, 0, 0, canvas.width, canvas.height); const image = new Image(); image.src = canvas.toDataURL('image/png'); const a = document.createElement('a'); a.download = `${location.host}_${new Date().toISOString()}.png`; a.target = '_blank'; a.href = image.src; a.click(); } else { alert('There is no video tag.'); } })(); void 0;
説明は割愛…ブックマークの URL 欄にコピペすれば OK です。
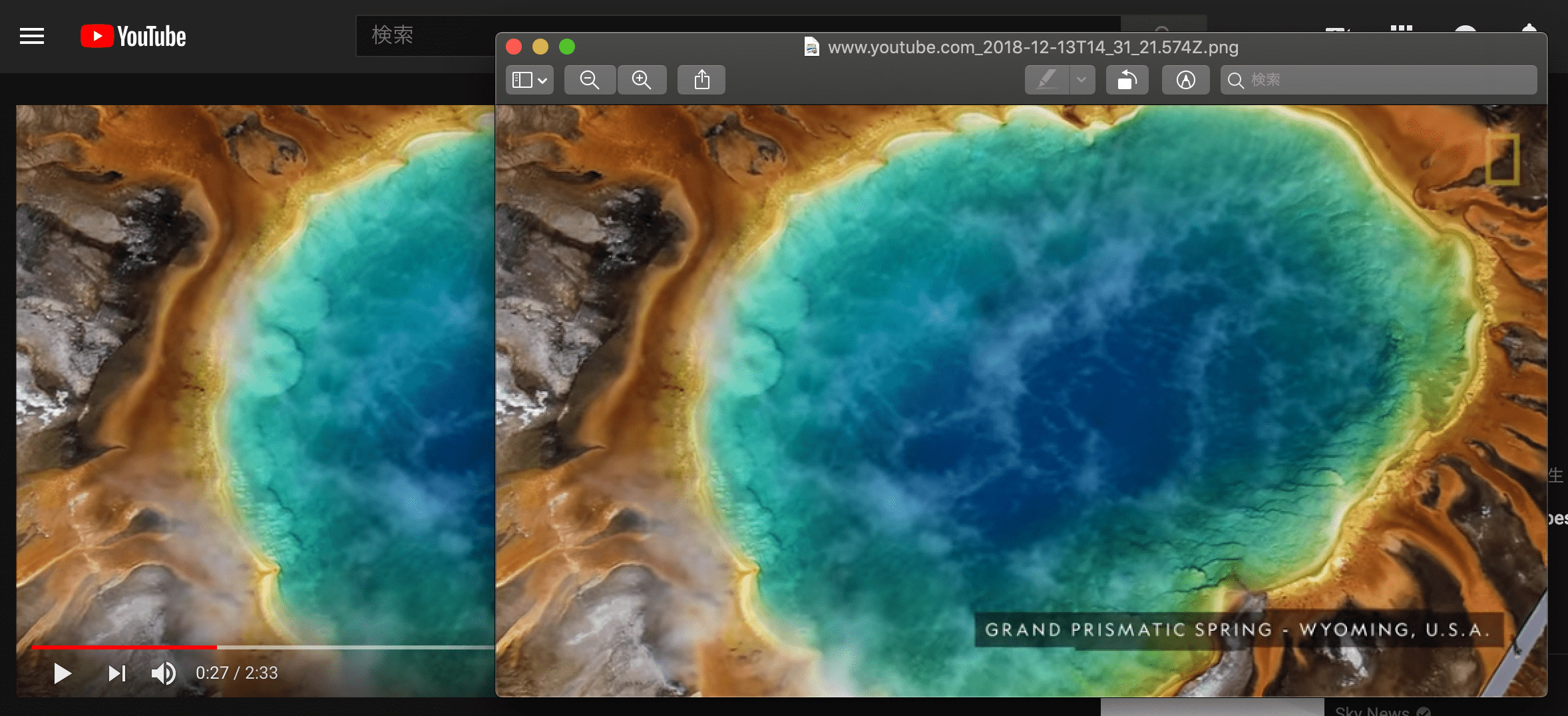
試写はこちらで行いました。ナショジオ良いですよね。
注意点
- Chrome でしか動かないはず
- Chrome では二回目の撮影時に複数ダウンロードの許可を求めるポップアップが表示される
- video 要素がない場合はアラートを表示する
- video 要素がいっぱいある場合は最初の要素だけ撮影する
- CORS 由来のエラーで動作しない場合がある
動作確認サービス
✅ ニコニコ動画( HTML5 版のみ)
✅ ニコニコ生放送( HTML5 版のみ)
✅ Twitch
✅ YouTube
❌ Vimeo