はじめに
誰?
技術開発部というところでSkyWayというWebRTC関連のサービスの開発をしています。現在2年目です。趣味はスプラトゥーンと競技プログラミングです。
内容
これはNTTコミュニケーションズ Advent Calendar 2018の9日目の記事です。
Electronで画面録画をするアプリケーションを作成してみました。
作成した物はこちらのリポジトリに公開しています。現状、最低限のボタンと画面しか存在しませんがMIME-Typeの選択も可能です。
やろうとした動機
画面録画のアプリケーションを作ってみようと思った動機は、仕事中などでバグの発見やそのデバッグをしているときに、映像で残せたらわかりやすいと思ったからです。(macOSだとmojaveから画面録画のショートカットが存在 https://support.apple.com/ja-jp/HT208721 ) その上でOSに関わらず画面録画ができると嬉しいと思いアプリケーションを作成しようとしました。
最初はGoogle Chrome70からScreen Captureが可能になったのでその機能を利用しようとしました。screen/windowなどの選択やそのインターフェースがあり利用しやすそうだったからです。
しかし、Electronの方が手軽と思い、Electronで作り始めました。
実装について
使用技術
- electron-vue
- Electron
- Vue.js
検証環境
- Windows 10 Pro
- macOS sierra
実装詳細
Screen captureについて
ChromeのScreen Captureを使おうとしたのですが、ElectronのChromiumのバージョンは66だったので上記のAPIは使えず、ElectronのAPIを使うことにしました。こちらはChromeとは違い良くも悪くもデータだけが渡されるので、選択UIなどは自作する必要があります。
electron-vue
electron-vueを使ったのは、Electronの起動周りだったりメニューだったりという本筋と離れているが少し面倒なところをやってくれるので利用しました。vue.jsについてはほとんどデータバインディング程度の機能しか利用できていません。(vuexもvue-routerも使っていない)
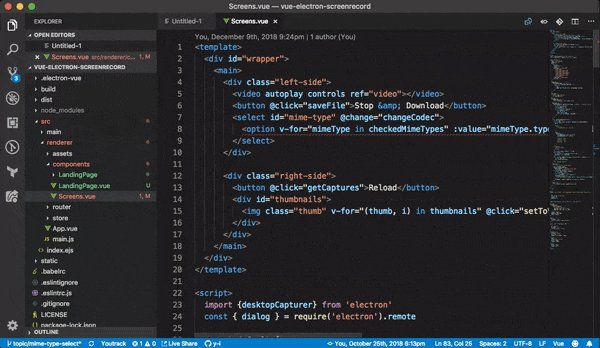
実際の実装した部分はsrc/render/components/Screen.vueの中にあります。
リストの表示と録画対象の選択について
リストの作成は、ElectronのdesktopCapturerからサムネイルなどを取得し、画像として表示しています。このメソッドからは他にもgetUserMediaで使用するIDやwindowの名前も取得可能です。
リストの映像を実際に取得するには、getUserMedia内でchromeMediaSourceId: source.idといった形で上記のIDを渡す必要があります。今回、macOS Sierra上ではaudio:trueだと失敗したため、audioは取得していません。
録画と保存について
映像の録画についてはMediaRecorder APIを利用しています。Start/StopボタンがこのAPIのstart/stopに対応しているため、簡単に任意タイミングでの録画の開始と停止を実装できます。
ファイルの保存についてはnode.jsのfsモジュールを用いるだけでなのですが、getUserMediaで取得したデータをfs.writeFileSyncで保存できるようにするまでにはデータ形式を複数回変換する必要があります。
具体的には、MediaStream -> Blob -> fileReader.result -> Uint8Arrayとなります。
例
感想
データ形式の変換を除くとそんなに難しいところもなく画面録画が可能になりました。
もうちょっと実装すると、ライブストリーミングのAPIに投げたり、WebRTCを使って画面共有を用いて説明したりということができるようになると思います。