最近 monaca というハイブリッドアプリのサービスを利用してアプリ開発してました。
公式のガイドに従ってアイコン登録したら残念なことになって試行錯誤したので、対応方法を忘却録的に書いておきます。
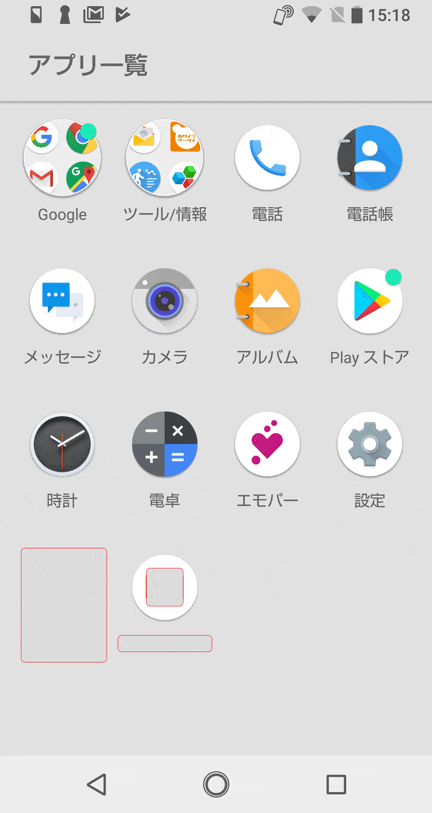
ちなみにその残念なアイコンがこちら、Android 8 の画面です。

一番下の段の左から2番めのアイコンです。
アプリはお見せできないので隠していますが。白塗りの丸背景の中にチョコンと monaca で登録したアイコンが乗っております。
違うそうじゃない、白い余白いらない、なにこれ? ってなりました。
なんでこうなった?
調べていたら Android8 からアイコンの仕様が変わったとのこと。
Adaptive Icon というらしいです。
Androidのアイコン仕様変更の経緯などは詳しくまとめられているページがあるので、そちらを御覧ください。
3分で分かる?Android OのAdaptive Iconに対応しよう
monaca公式は対応していないの?
私の調べた限りでは Adaptive Icon の記述は出てきませんでした。まだ未対応のようです。(2018年12月現在)
monaca は管理画面からAndroidのアイコンを登録するのですが、そこには従来のpng画像を登録する場所しかありませんでした。
その他いろいろ調べてみるも日本語記事はほぼなく。。。
どうやって対応させた?
monaca って中身はCordovaだし対応できないことはないだろ〜。
と思ってそちらの方で調べていったら下記の記事を見つけました。
Cordova - Adaptive icons on Android
これこれ〜!
対応方法
まず、反映させるにもアイコンデータがないと始まりません。
Android Stadio の Image Asset でアイコンを作ります。
こちらの内容も詳しい記事があるので省略させていただきます。
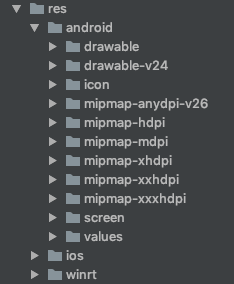
作成したアイコンデータを monaca の Android アイコンを置いている該当フォルダにアップします。

アップしたらこんな感じになると思います。
次に config.xml に設定項目を記述していきます。
まず、名前空間を指定します。
config.xml 2行目の widget の中に
xmlns:android="http://schemas.android.com/apk/res/android"
を追記、あとは platform name=“android” の中に、作成したアイコンデータの場所を指定します。
参考記事のパスでは target="app/src/main/res/~ となっていましたが、monaca だとそれでは not found でビルドが通りませんでした。
monaca公式の記述をもとにパスを少し変更して下記でビルドしたら通りました。
<platform name=“android”>
<edit-config file="/AndroidManifest.xml" mode="merge" target="/manifest/application">
<application android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round"/>
</edit-config>
<resource-file src="/res/android/drawable/ic_launcher_background.xml" target="/res/drawable/ic_launcher_background.xml"/>
<resource-file src="/res/android/mipmap-hdpi/ic_launcher.png" target="/res/mipmap-hdpi/ic_launcher.png"/>
<resource-file src="/res/android/mipmap-hdpi/ic_launcher_round.png" target="/res/mipmap-hdpi/ic_launcher_round.png"/>
<resource-file src="/res/android/mipmap-mdpi/ic_launcher.png" target="/res/mipmap-mdpi/ic_launcher.png"/>
<resource-file src="/res/android/mipmap-mdpi/ic_launcher_round.png" target="/res/mipmap-mdpi/ic_launcher_round.png"/>
<resource-file src="/res/android/mipmap-xhdpi/ic_launcher.png" target="/res/mipmap-xhdpi/ic_launcher.png"/>
<resource-file src="/res/android/mipmap-xhdpi/ic_launcher_round.png" target="/res/mipmap-xhdpi/ic_launcher_round.png"/>
<resource-file src="/res/android/mipmap-xxhdpi/ic_launcher.png" target="/res/mipmap-xxhdpi/ic_launcher.png"/>
<resource-file src="/res/android/mipmap-xxhdpi/ic_launcher_round.png" target="/res/mipmap-xxhdpi/ic_launcher_round.png"/>
<resource-file src="/res/android/mipmap-xxxhdpi/ic_launcher.png" target="/res/mipmap-xxxhdpi/ic_launcher.png"/>
<resource-file src="/res/android/mipmap-xxxhdpi/ic_launcher_round.png" target="/res/mipmap-xxxhdpi/ic_launcher_round.png"/>
</platform>
以上で monaca でも Adaptive Icon に対応することができました!