js-primer(JavaScript入門本)がオフラインで読めるようになりました
現在開発中のjs-primer(JavaScript入門本)がServiceWorkerを使ってオフラインでも読めるようになりました。 Service Workersに対応しているブラウザ(IE以外)なら一度開いた後はキャッシュを使ってオフラインでも読めるようになっています。
また、ただのウェブページでもあるので書籍の内容が更新されれば最新の内容に更新されます。
js-primer workboxを使ってオフライン表示に対応しました。
— azu (@azu_re) May 19, 2018
モバイルでもオフラインで読めるようになってます。
“JavaScriptの入門書 #jsprimer” https://t.co/gyX5MqW4r8 pic.twitter.com/CVSAV325sV
iPhoneやAndroidなどホームにアプリとして追加もできます。
- サイト: [WIP] JavaScriptの入門書 – ECMAScript 2017時代のJavaScript入門書
- そろそろES2018がでるのでサブタイトルは出たら更新します
- リポジトリ: asciidwango/js-primer: JavaScriptの入門書
このオフライン対応の実装は@nd-02110114さんが大部分を実装してくれました。次のIssueでどのように実装したかがまとまっています。
実装的にはWorkboxを使ってGitBookが生成するHTMLなどのファイル(_book/以下)をキャッシュするService Workerの設定を作りました。
また、ホームに追加できるようにするためにmanifest.jsonを作り、適当なアイコンを作りました。
- Manifest.jsonの作成 by nd-02110114 · Pull Request #460 · asciidwango/js-primer
- feat(website): add icon and favicon by azu · Pull Request #464 · asciidwango/js-primer
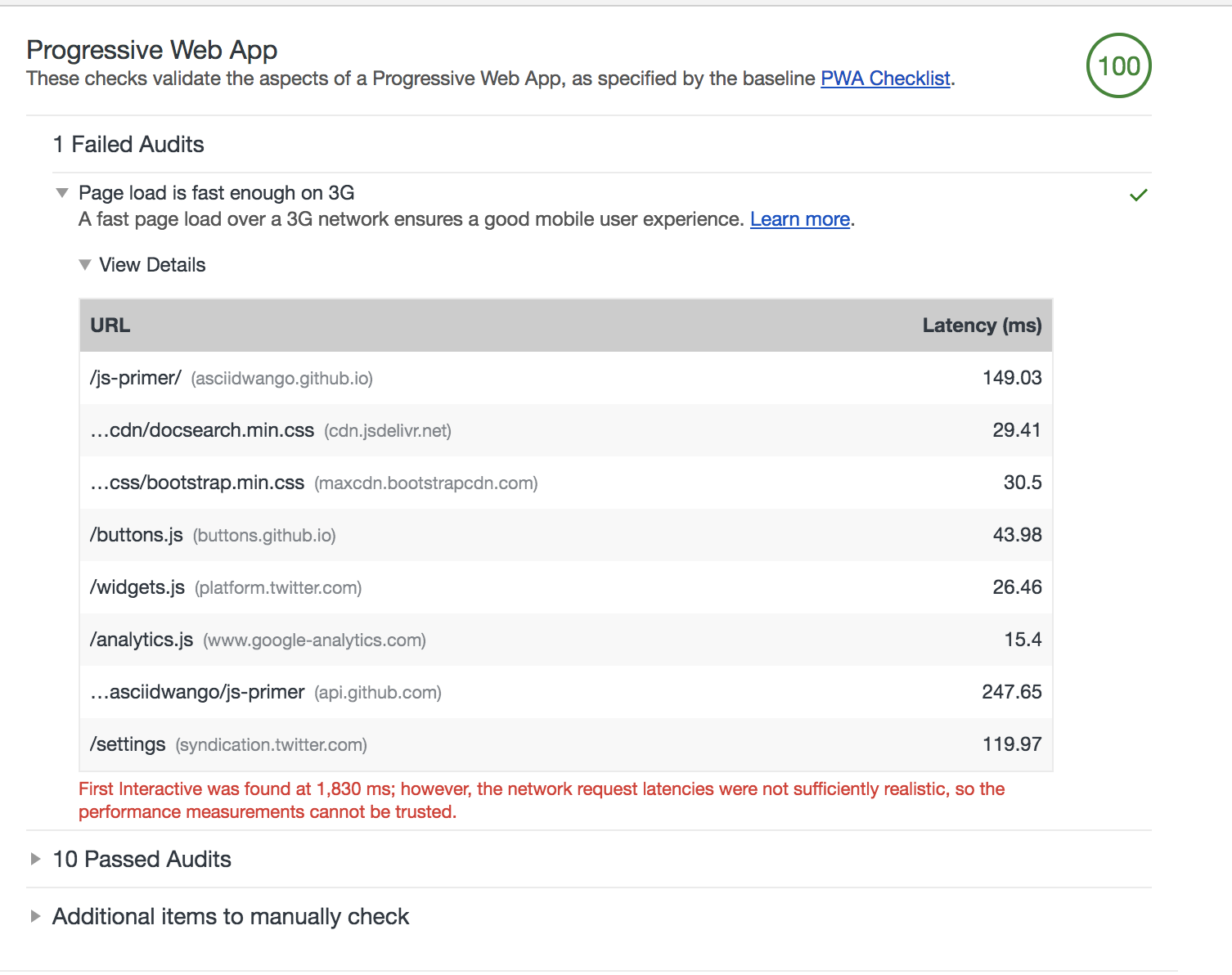
これでLighthouse 3.0(beta)のPWAスコアも100になりました。

Thanks to @nd-02110114!
書籍はhttps://jsprimer.net/から読めます。 (8割ぐらいは書き終わっていますが、まだ少し追加とリファクタリングが残っています)
Todo
Workboxを使ってCache First (Cache Falling Back to Network)で表示しているので、更新があった時の初回アクセスが古いバージョンになっている。 自動的に新しいものを優先して表示するようにしたい。
js-primerについて
js-primerはプログラミング初心者ではなくJavaScript初心者向けに書かれている入門書です。
必要なものを必要なだけ学びJavaScriptを読み書きできるようになることが目的です。 JavaScriptは今日開催されているTC39のミーティングで議論しているように変化を取り入れている言語であるため、JavaScriptの変化に対して対応できる基礎をつけていくのが主な目的です。
そのため、DOM APIの使い方やライブラリの使い方を学ぶ、何かを作る事といったことはこの書籍のスコープではありません。何かJavaScriptで問題があったときに、その解決方法を自分で調べることができるようにすること、その助けになることが目的の書籍です。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

